안녕하세요, 여러분! 오늘도 일러스트레이터와 함께하는 창의적인 시간에 오신 것을 환영합니다.
지난 시간에 배운 Align 기능을 활용해 더욱 멋진 디자인을 만들어볼 준비가 되셨나요?
오늘은 우리가 함께 나침반 아이콘 제작을 해보려고 합니다.
간단한 Align 기능을 통해 복잡해 보이는 디자인도 쉽게 구현할 수 있다는 것을 보여드릴게요.
지금부터 차근차근 따라오시면 어느새 멋진 나침반 아이콘이 완성될 거예요.
그럼 시작해볼까요?
Align 패널 : 일러스트레이터 정렬과 배치 마스터하기
Transform 기능 완벽 가이드 : 플라워스마일 캐릭터 만들기
Puppet Warp : 10배 효율적으로 작업하는 법
▶ 나침반 아이콘 만들기
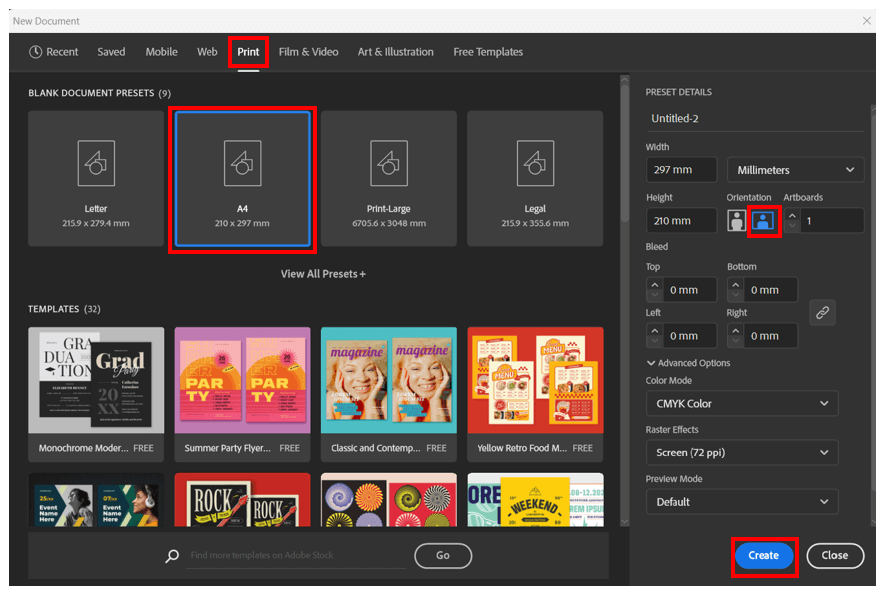
1. 나침반 아이콘- 새 작업화면 만들기

A4 사이즈의 새로운 작업창을
만들어 줍니다.
새로 만들기 단축키 = Ctrl + N
상단 ‘Print’에서 A4를 클릭하고
가로형을 클릭하여 새 화면을 만들어줍니다.
2. 나침반 아이콘- 정원 만들기
① 도구 툴 하단의 Stroke을 클릭하여 위에 나타나게 활성화 합니다.
② 원형 도구를 선택하고 작업 화면을 클릭합니다. 원형 도구 단축키 = L
③ Ellipse 창이 나오면 너비와 높이 100mm 입력하여 정원을 만듭니다.
④ 오른쪽 ‘Appearance’창에서 ‘Stroke’의 두께를 조절할 수 있습니다.
3. 오브젝트 정렬하기
① 도구 툴 하단의 Fill을 클릭하여 위에 나타나게 활성화 합니다.
② 도구 툴의 Polygon Tool(다각형 도구)을 사용해 원의 비율에 맞게 작은 삼각형을 만들고 회전하여 위에 배치합니다.
*Polygon Tool을 그릴 때 화살표키 위, 아래를 이용하여 꼭지점 개수를 줄이거나 늘릴 수 있습니다.
③ 원과 삼각형을 모두 선택하고 Align의 가운데 정렬을 클릭하여 모든 도형을 정렬합니다.
4. 스마트 가이드 활성화하기
메뉴 [View] – [Smart Guides]를 클릭하여
활성화하면 가이드 라인이 생성되어
오브젝트의 중심 및 정렬을 쉽게 할 수 있습니다.
작업 시 항상 활성화 하는 걸 추천합니다.
스마트 가이드 단축키 = Ctrl + U
5. 나침반 아이콘 – 회전하기
① 역삼각형 오브젝트를 선택한 후 Rotate Tool(회전 도구)을 클릭합니다. 회전 도구 단축키 = R
② 원의 중심에서 Center 표시가 나타나면 Alt키를 누르고 클릭합니다.
③ Rotate 창이 열리면 Angle(각도)에 360/4를 입력하고 Copy를 눌러 복제합니다.
6. 효과 복제하기
바로 전에 사용한 효과를 복제하기 위해서
Ctrl + D를 2번 눌러 추가로
복제를 적용합니다.
7. 그룹 설정하기
나침반의 배경으로 작업한 오브젝트를
드래그하여 전체 선택합니다.
마우스 오른쪽 클릭하여 Group으로
설정합니다.
그룹 설정 단축키 = Ctrl + G
8. 삼각형 만들기
Polygon Tool(다각형 도구)을 선택한 후
작업화면을 클릭하면 Polygon 창이 열립니다.
Radius(반경) : 4mm
Sides(면) : 3
입력하여 삼각형을 만들어 센터에 배치합니다.
9. 나침반 아이콘 – 변형하기
① 가운데 삼각형을 클릭하고 Direct Selection Tool(직접 선택 도구)을 클릭합니다. 직접 선택 도구 단축키 = A
② 삼각형의 꼭지점을 클릭하고 꼭짓점을 위로 끌어 올려 길쭉한 형태의 삼각형을 만듭니다.
10. 나침반 아이콘- 반전하기
① 길죽한 형태의 삼각형을 클릭하고 Reflect Tool(반사 도구)을 선택합니다. 반사 도구 단축키 = O
② 삼각형 오브젝트의 아래쪽 변을 Alt키를 누르고 클릭합니다.
③ Reflect 대화상자가 나타나면 Horizontal(가로)을 선택하고 Copy를 클릭합니다.
11. 나침반 색상 변경 & 정렬하기
① 나침반 바늘 오브젝트를 Color 패널을 사용하여 색상을 변경합니다.
② 나침반 바늘 오브젝트 두 개를 선택하고 마우스 오른쪽 클릭하여 Group을 선택합니다. 그룹 설정 단축키 = Ctrl + G
③ 나침반 바늘과 원형 등 모든 오브젝트를 드래그하여 선택하고 Align에서 가로/세로 모두 가운데 정렬을 클릭합니다.
12. 나침반 바늘 각도 변경하기
나침반 바늘을 선택하고
Properties(속성)패널에서
각도를 30도로 입력하여
마무리할 수 있습니다.
나침반 아이콘 완성입니다.
오늘은 이렇게 일러스트레이터의 Align 기능을 활용해 나침반 아이콘을 제작해보았습니다. 처음엔 복잡해 보일 수 있지만, 각 단계를 차근차근 따라오다 보면 어느새 완성된 아이콘을 보실 수 있었을 거예요. 이 과정을 통해 Align 기능이 얼마나 유용한지, 그리고 다양한 디자인 작업에 어떻게 응용할 수 있는지 알게 되셨기를 바랍니다.
아이콘 제작은 디테일과 정교함이 중요한 작업입니다. 이번 나침반 아이콘 제작을 통해 여러분도 일러스트레이터를 다루는 능력이 한층 더 향상되었기를 바랍니다. 앞으로도 다양한 기능을 활용해 더욱 창의적이고 멋진 디자인을 만들어 보세요.
