안녕하세요!
오늘은 ‘포토샵 Shape Tool 심볼 제작’ 에 대해 알아보겠습니다.
지난 시간에 학습한 Shape Tool과 Guide 기능을 활용해 정교하고 창의적인 심볼을 만드는 과정을 단계별로 설명해드릴 예정입니다.
포토샵의 다양한 도구들을 활용해 실전에서 유용하게 사용할 수 있는 디자인 팁과 함께 심볼 제작의 기본부터 완성까지 함께 배워보아요!
포토샵 Guide & Grid 활용 : 정교한 디자인 만드는 방법
포토샵 도형 옵션 조정 : Shape Tool로 완벽한 도형 만들기 가이드
Shape Tool 완벽 가이드 : 포토샵에서 도형을 쉽게 다루는 방법

▶ 포토샵 Shape Tool 심볼 제작
1. 포토샵 Shape Tool 심볼 제작 – 새 작업 화면 만들기

먼저 새 작업 화면을 만들겠습니다.
새로 만들기 단축키 = Ctrl + N
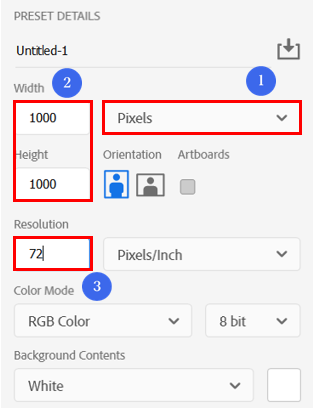
① Pixels를 먼저 선택합니다.
② Width : 1000, Height : 1000을 입력합니다.
③ Resolution : 72
새로운 작업 화면을 만들어줍니다.
2. Rulers 설정하기

메뉴에서 [View] – [Rulers]를 클릭합니다. Rulers 단축키 = Ctrl + R
그러면 상단의 이미지와 같이 화면에 눈금자가 생성됩니다.
눈금자에 마우스를 놓고 오른쪽 버튼을 클릭합니다.
Pixels로 작업 화면을 만들었다면 단위도 Pixels로 설정하는 것이 좋습니다.
Pixels를 클릭합니다.
3. Guide Line 만들기

눈금자에 마우스를 올려놓고 아래로 클릭 & 드래그하면
왼쪽 이미지와 같이 가이드 라인이 생성됩니다.
가로/세로 중앙에 가이드라인을 만들어줍니다.
이때 스냅이 설정되어있지 않으면 500인 중간에 라인을
맞추기가 어렵습니다.
스냅을 설정하고 가이드라인을 끌어오면 중심에서 자동으로
스냅이 걸립니다.
스냅 설정 단축키 = Ctrl + Shift + ;
4. 포토샵 Shape Tool 심볼 제작 – 원 만들기

우선 정 중앙에 원을 만듭니다.
Ellipse Tool을 선택합니다.
Ellipse Tool을 선택하면 상단 옵션창이 Ellipse Tool의 옵션창으로 변경됩니다.
상단 옵션창이 Shape로 되어 있는지 확인한 후 작업창에서 가이드라인의 센터를 클릭합니다.
그러면 Create Ellipse 창이 열립니다.
Width : 700px, Height : 700px를 입력하고 From Center를 체크하고 OK를 누룹니다.
상단의 이미지와 같이 가로/세로 700px의 원이 중앙에 생성됩니다.
5. 가운데 원 모양 빼기

가운데 원 모양을 빼주겠습니다.
Layers에서 빨간색 원의 레이어가 선택되어 있는지 확인합니다. Layer가 선택되어 있지 않으면 원 생성이 안됩니다.
Layer를 선택하고 Ellipse Tool을 선택합니다.
빨간색 원 위에서 Alt키를 누른 상태에서 센터를 클릭합니다.
Alt키를 누르면 마우스 포인트가 ‘-‘로 표시되는 것을 확인할 수 있습니다.
Width : 600px, Height : 600px 입력하고, From Center를 체크하고 OK를 누룹니다.
위의 이미지와 같이 600px이 빠진 원이 생성됩니다.

4번 원 만들기와 5번 원 모양 빼기를 한번 더 반복하겠습니다.
먼저 500*500px 원을 만들어 줍니다.
다음 400*400px 원 모양을 빼주겠습니다.
위에 이미지와 같은 모양의 디자인이 완성됩니다.
6. 별 만들기

그 다음 400*400px의 파란색 원을 만들어줍니다.
다음 별 모양을 빼주겠습니다.
Polygon Tool을 선택하고 센터를 클릭합니다.
그러면 위의 이미지와 같이 Create Polygon 창이 열립니다.
별의 크기를 설정하기 위해 Width : 400px, Height : 400px 입력합니다.
Symmetric(대칭) 체크합니다.
Number of Sides(면의 수) : 5
Star Ratio(별 비율) : 50%
From Center(중앙부터)를 체크하고 OK를 누릅니다.
별 모양의 도형이 빠지는 걸 확인할 수 있습니다.
7. 포토샵 Shape Tool 심볼 제작 – 심볼 완성하기

캡틴 아메리카의 심볼이 완성되었습니다.
심볼 아래 글자를 입력하기 위해 Horizontal Type Tool을 클릭하고 ‘Captain America’를 입력합니다.
심볼이 완성되었습니다.
완성이 되었기 때문에 가이드라인을 숨기기합니다.
가이드 숨기기 단축키 = Ctrl + ;
캡틴 아메리카 심볼이 완성되었습니다.
오늘 우리가 배운 포토샵의 Shape Tool과 Guide Line을 활용한 심볼 제작 방법은 여러분의 디자인 작업에 유용하게 쓰일 수 있을 것입니다. 이 도구들을 이용해 창의적이고 전문적인 심볼을 쉽게 만들 수 있으니, 많은 연습을 통해 여러분만의 독특한 스타일을 개발해 보세요. 다음 시간에도 유용한 정보를 공유할 예정이니, 계속해서 저의 블로그를 참고해 주세요!
