안녕하세요!
오늘은 After Effects의 Transform 속성에 대해 깊이 있게 알아보는 시간을 가져보겠습니다.
애니메이션과 비디오 편집에서 Transform은 필수적인 요소로, 오브젝트의 위치, 회전, 크기 등을 조절하는 데 사용됩니다.
오늘 포스팅에서는 Transform 속성의 기본 개념을 살펴보고, 이를 조작하는 방법과 Key Frame을 활용하여 애니메이션을 만드는 과정에 대해 자세히 설명하겠습니다.
‘After Effects Transform 조작하기’ 를 통해 여러분의 애니메이션 작업에 한층 더 풍부한 표현력을 추가할 수 있을 것입니다. 그럼 시작해볼까요?
After Effects 기본 도구 소개 : 효율적인 작업을 위한 완벽 가이드
Composition 최적화 방법 : 누구나 쉽게 따라할 수 있는 팁 총정리!
애프터 이펙트 인터페이스 구성 : 초보자를 위한 필수 설정 방법
▶ After Effects Transform 조작하기
1. Transform 속성

작업화면 하단의 Timeline 패널에서 레이어 및 Transform을 확인할 수 있습니다.
모든 레이어는 특성에 따른 속성을 가지고 있습니다.
그 중 Transform은 시각적인 정보가 있는 모든 레이어가 공통적으로 가지고 있는 기본 속성이며 화면상에서 레이어의 상태를 나타냅니다.
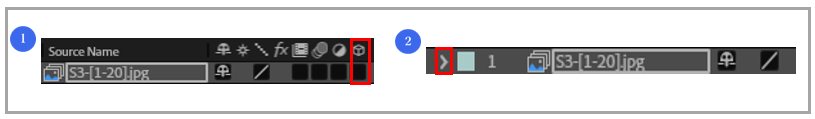
① Transform의 각 속성을 조작하여 레이어 상태를 변경할 수 있고 3D 레이어 버튼을 클릭하면 3D 상태로 레이어를 변경할 수 있습니다.
② 각 레이어의 속성은 타임라인 패널에서 레이어의 이름 좌측에 버튼을 클릭하면 세부 속성을 확인할 수 있습니다.
이때, 각 속성의 키프레임을 이용해 개별적으로 움직임을 만들 수 있습니다.
2. Transform 조작하기
모든 레이어 조작의 기본이 되는 Transform과 Key Frame Animation에 대해 알아보겠습니다.

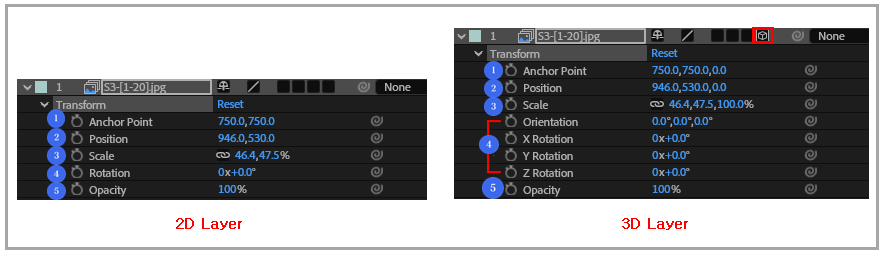
① Anchor Point(기준점)
레이어의 기준으로 다른 속성들의 움직임에 대하 기준이 됩니다.
속성값을 조정하여 기준점을 옮기면 Anchor Point(기준점)는 제자리에 유지되고, 오브젝트의 위치가 바뀌게 됩니다.
Anchor Point 단축키 = A

ⓐ Pan Behind Tool(Anchor Point Tool)
오브젝트의 위치를 유지한 채 Anchor Point(기준점)의 위치를 수정하기 위해서는 Pan Behind Tool을 사용합니다.
마우스를 이용해 원하는 위치로 옮길 수 있습니다. 이때 Ctrl키를 누른 상태로 사용하면 자석 효과로 수직, 수평 또는 모서리 등에 쉽게 맞출 수 있습니다.
② Position(위치)
화면상에서 레이어의 위치를 의미하며 Pixel단위를 가지고 있습니다.
가로축인 X축, 세로축인 Y축의 좌표로 표시되며 레이어가 3D 상태인 경우 깊이 축인 Z축이 추가됩니다.
Position 단축키 = P
③ Scale(크기)

레이어의 크기 상태를 나타내며 % 값을 가집니다.
기본인 100%는 레이어의 원본 크기를 의미하며 각각 넓이 X축, 폭 Y축을 이용해 나타냅니다.
해당 수치 좌측의 연결 아이콘을 해제하면 비율 고정이 해제되어 크기를 조정할 수 있습니다.
레이어가 3D 상태인 경우 깊이인 Z축이 추가됩니다.
Scale 단축키 = S
④ Rotation(각도)

레이어의 각도 상태를 나타내는 속성이며 ‘+ (시계 방향)’ , ‘- (반 시계 방향)’ 으로 방향을 표시합니다.
각도가 360도를 넘어 한 바퀴를 넘어설 경우 각도 좌측의 수치를 이용해 표기되며 각도는 다시 0도부터 시작됩니다.
Rotation 단축키 = R
레이어가 3D 상태가 Orientation, X Rotation, Y Rotation, Z Rotation으로 속성이 확장되며 해당 축을 기준으로 회전합니다.
Orientation은 방향을 의미하며 순서대로 X, Y, Z축을 함께 포함하고 있습니다.
360도 이상으로 조정할 수 없는 것이 Rotation과의 가장 큰 차이점입니다.
⑤ Opacity(투명도)

레이어가 가지고 있는 투명도에 대한 상태를 나타내며 투명한 0%에서부터 투명함이 없는 100%까지 수치를 조절할 수 있습니다.
Opacity 단축키 = T
3. After Effects Transform 조작하기 – Key Frame(키프레임) 조작하기

각 속성의 좌측에 있는 스톱워치 버튼을 이용해 현재 시간에 해당 속성의 상태를 키프레임으로 저장할 수 있습니다.
키프레임을 Timeline의 시간 선상에 순서대로 표시하면 시간순으로 속성의 변화를 표시할 수 있고 재생 시 움직임으로 나타나게 됩니다.
키프레임을 표시하는 작업을 할 때 순서를 꼭 시간순으로 할 필요는 없습니다. 작업하는 순서와 상관없이 재상은 항상 시간순으로 진행되며 키프레임 또한 시간순으로 상태의 변화를 재생하게 됩니다.
오늘 포스팅에서는 After Effects의 Transform 속성과 그 조작 방법에 대해 살펴보았습니다.
Transform 속성은 애니메이션의 기초를 이루는 중요한 요소로, 오브젝트의 위치, 크기, 회전 등을 통해 다양한 시각적 효과를 창출할 수 있습니다.
Key Frame을 활용하여 애니메이션을 설정하는 방법도 소개했는데, 이를 통해 여러분의 프로젝트에 생동감을 불어넣을 수 있을 것입니다. Transform 기능을 잘 활용하면 더욱 매력적이고 전문적인 결과물을 얻을 수 있으니, 다양한 실험을 통해 여러분만의 스타일을 찾아보시길 바랍니다.
여러분의 애니메이션 작업이 더욱 발전하기를 바라며, 앞으로도 유용한 팁과 정보를 공유하도록 하겠습니다. 감사합니다!
