일러스트레이터를 사용하면서 디자인의 정밀함과 정확도를 높이기 위해 가장 유용한 도구 중 하나가 바로 Guides & Grid입니다.
이 도구들은 디자인 작업의 효율성을 크게 향상시킬 수 있는 중요한 기능들을 제공하는데요,
오늘은 이 Guides & Grid의 기본 사용 방법부터 단위 설정, 오브젝트로 변환하는 방법, 그리고 안내선의 색상을 변경하는 팁까지 꼼꼼하게 살펴보려고 합니다.
‘Guides & Grid 활용법‘ 인 이 블로그를 통해 여러분의 디자인 작업이 한층 더 정교하고 편리해지길 바랍니다.
그럼 시작해볼까요?
Type Tool 가이드 : 일러스트레이터 텍스트 디자인 마스터하기
Pen Tool 가이드 : 6가지 필수 펜 도구 활용법
▶ Guides & Grid 활용법
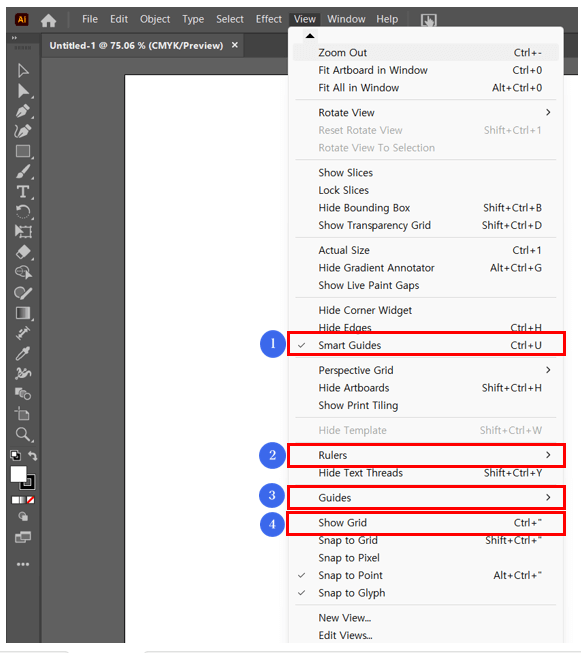
1. Guides & Grid 사용 방법
정교한 작업을 하기 위해서는 Guides(안내선)와 Grid(격자)가 필요합니다.
편집 디자인에서는 직선 형태의 Guides(안내선)를 많이 사용하므로 단축키 등의 사용 방법을 숙지하는 것이 좋습니다.

① Smart Guides(특수 문자 안내선)
도형의 중심, 레이어의 중심, 가장자리 등
기본 중심이 다른 레이어들과의 정렬을
자동으로 맞춰주는 기능입니다.
항상 활성화하는 것이 좋습니다.
Smart Guides 단축키 = Ctrl + U
② Rulers(눈금자)
줄자를 생성합니다.
Guides(안내선)를 만들기 위해
Rulers(눈금자) 표시는 필수입니다.
③ Guides(안내선)
- Hide Guides(안내선 숨기기) : Ctrl + ;
- Lock Guides/Unlock Guides(안내선 잠그기/풀기) : Ctrl + Alt + ;
- Make Guides(안내선 만들기) : Ctrl + 5
④ Show Grid(격자 표시)
격자를 표시합니다. 격자 단축키 = Ctrl + ‘
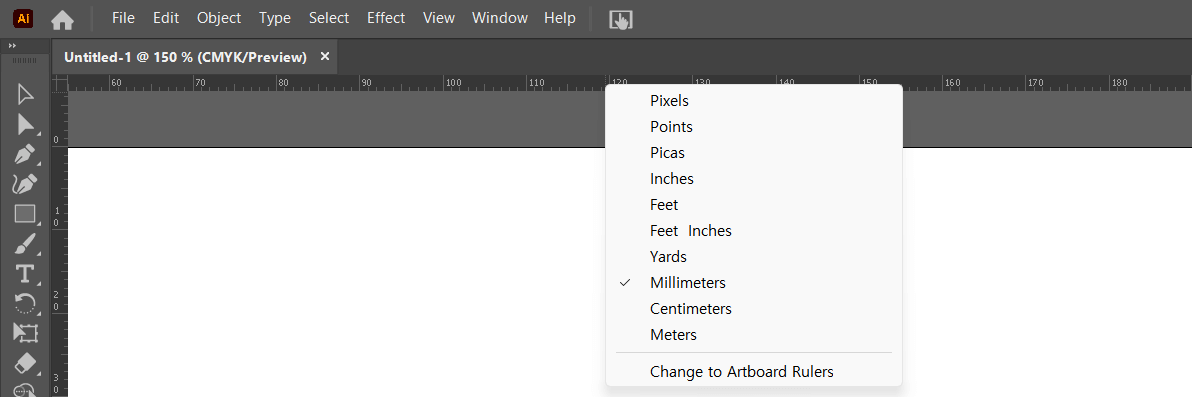
2. Guides & Grid 활용법 – Guides 단위 설정

Ruler(눈금자)가 활성화되면 Ruler 위에서 마우스 오른쪽 버튼을 클릭해 작업 화면의 단위를 설정할 수 있습니다.
웹 디자인을 하는 경우 Pixels, 인쇄물을 작업하고 있다면 Centimeters나 Millimeters로 설정합니다.
3. Guides 사용

Guides는 Ruler에서 마우스를
드래그하여 만들 수 있습니다.
만약, Guides 가 보이지 않는다면
메뉴 [View] – [Guides] – [Show Guides]
를 클릭합니다.
Show Guides 단축키 = Ctrl + ;
4. Guides & Grid 활용법 – 오브젝트로 안내선 만들기

도형으로 원하는 레이아웃을 구성한 후 오브젝트를 선택하여 안내선으로 변경할 수 있습니다.
안내선으로 변경된 오브젝트는 다시 패스로 전환할 수 있습니다.
안내선 만들기 단축키 = Ctrl + 5
안내선 풀기 단축키 = Ctrl + Alt + 5
5. 안내선 색상 변경

환경설정에서 안내선의 색상과
스타일을 사용자가 설정할 수 있습니다.
메뉴에서 [Edit] – [Preferences]
-[Guides & Grid] 메뉴로 들어가서
변경할 수 있습니다.
오늘은 일러스트레이터에서 Guides & Grid 기능을 활용해 작업의 정확도와 효율성을 높이는 방법에 대해 알아보았습니다.
Guides 단위 설정부터 오브젝트로 변환, 그리고 안내선 색상 변경에 이르기까지, 이 기능을 활용하면 복잡한 디자인 작업도 훨씬 더 체계적으로 진행할 수 있습니다.
이제 이 도구들을 잘 활용하여 여러분의 디자인이 한층 더 정밀하고 전문적으로 보이길 바랍니다.
작은 디테일 하나하나가 모여 완성도 높은 결과물을 만들어냅니다.
앞으로도 다양한 팁과 트릭으로 디자인 작업을 더욱 쉽게 만드는 방법을 공유하겠습니다. 읽어주셔서 감사합니다!