안녕하세요!
오늘은 ‘입체 텍스트 제작’ 을 주제로, 일러스트레이터의 Blend 기능을 활용해 입체감 있는 문자 디자인을 만들어보려고 합니다.
입체 텍스트는 간단한 글자에도 깊이감과 시각적인 매력을 더해주기 때문에 다양한 디자인 프로젝트에서 많이 활용되는데요,
단계별로 천천히 따라 하시면 누구나 쉽게 완성할 수 있습니다. 그럼 시작해볼까요?
Blend 기능 활용 : 일러스트레이터에서 창의적인 디자인 완성하기
Symbol 도구 사용법 : 효율적인 디자인을 완성하는 6가지 방법
Pattern Transform 가이드 : 크기 조정부터 배경 색상까지
▶ 입체 텍스트 제작
1. 입체 텍스트 제작 – 새로 만들기

일러스트레이터 프로그램은
입체 텍스트 제작에 매우 유용합니다.
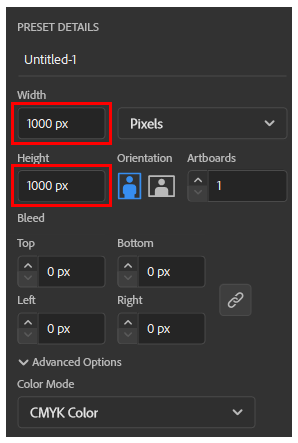
새로운 아트보드를 만듭니다.
Width(폭) : 1000 px
Height(높이) : 1000 px
새로 만들기 단축키 = Ctrl + N
2. 문자 만들기

① Type Tool(문자 도구)을 클릭하고 작업 화면에 문자를 입력합니다.
Type Tool 단축키 = T
② [Window] – [Type] – [Character] 패널을 열고 폰트, 크기, 자간 등을 설정합니다.
이 설정은 입체 텍스트 제작에 필수적입니다.
3. 문자를 복사하고 위치 이동하기

입력한 문자를 복사한 후 위치를 이동하고
서로 다른 색으로 설정합니다.
이렇게 하면 입체 텍스트 제작이 더 눈에 띄게 됩니다.
4. 블렌드 적용하기

메뉴에서 [Object] – [Blend] – [Make]
로 블렌드를 적용합니다.
블렌드 옵션에서 형태를 자유롭게
변형할 수 있습니다.
블렌드 단축키 = Ctrl + Alt + B
이제 Blend 기능을 활용해 입체감 있는 텍스트 디자인을 완성했습니다.
일러스트레이터에서 단순한 글자도 독창적이고 시각적으로 강렬한 입체 텍스트로 변신 시킬 수 있는 방법을 익히셨을 거라 생각합니다.
특히 Blend 옵션을 조정해 다양한 모양과 색상의 변화를 줄 수 있습니다.
이러한 기술은 텍스트뿐만 아니라 다양한 디자인 요소에도 적용할 수 있습니다.
이를 활용해 포스터, 로고, 브랜딩 등 여러 분야에서 창의적인 작품을 제작할 수 있습니다.
입체 텍스트 디자인은 시각적 효과를 극대화해 메시지를 더욱 돋보이게 할 수 있는 강력한 도구입니다.
앞으로 다양한 텍스트와 디자인 요소를 실험해보면서 나만의 독창적인 스타일을 만들어보세요.
디자인의 세계는 끝이 없으니, Blend 기능을 더 깊이 탐구하면서 새로운 아이디어를 접목해보는 것도 좋습니다.
이 과정에서 배운 기법을 바탕으로 더욱 멋진 작품들을 완성하시길 바랍니다. 입체텍스트 제작 기술을 통해 많은 가능성을 발견하실 수 있습니다.
앞으로도 일러스트레이터의 여러 기능을 활용한 창의적인 입체텍스트 제작 기법을 함께 알아가도록 하겠습니다.
오늘 배운 내용을 복습하고, 자유롭게 응용하면서 더 많은 디자인을 시도해보세요. 감사합니다!
