오늘은 지난 시간에 알아본 Pathfinder(패스파인더)와 Align(정렬)을 활용해 카메라 아이콘 제작을 해보려고 합니다.
카메라, 날씨 앱 아이콘들은 각각 Pathfinder(패스파인더)의 나누기와 합치기 기능이 사용됩니다.
앞에서 배운 회전과 변형 도구도 사용되기 때문에 참고하여 작업합니다.
Expand 기능 : 일러스트레이터로 벡터 디자인 효율 극대화하기
Pathfinder : Shape Modes와 Pathfinders 활용법
나침반 아이콘 제작 : Align 기능으로 쉽게 따라하기
▶ 카메라 아이콘 만들기
1. 카메라 아이콘 – 사각형 만들기
사각형 도구를 선택 한 후 작업 화면을 클릭합니다.
너비와 높이를 입력하여 직사각형을 만듭니다.
Width(너비) : 120mm, Height(높이) : 80mm
사각형 도구 단축키 = M
※ 사각형 도구의 수치를 입력할 때 ‘mm’ 가 아닌 다른 단위로 변경해야 할 경우에는 작업화면에서 상단 눈금자에서 마우스 오른쪽키를 클릭하면 설정할 수 있는 여러가지 단위가 표시됩니다. 원하는 단위로 변경 후에 사각형 도구 수치를 입력하면 됩니다.
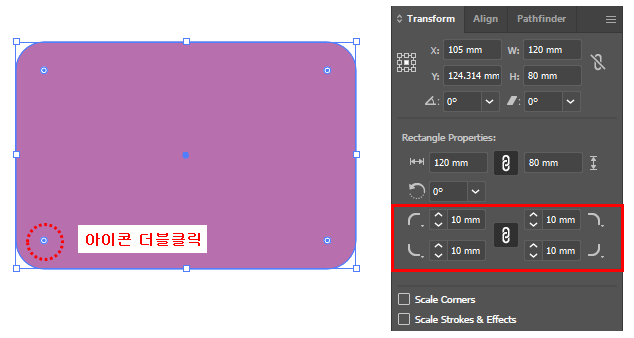
2. 카메라 아이콘 – 라운드 사각형 만들기

라운드 사각형을 만들기 위해서는 위에서 만든 사각형을 클릭하면 모서리에 아이콘이 생성됩니다.
아이콘을 더블 클릭하면 라운드 값을 입력할 수 있는 속성 패널이 활성화됩니다.
정확한 라운드 값을 만들기 위해 Properties(속성) 패널에서 도형의 모서리 라운드 값을 10mm로 입력합니다.
3. 작은 직사각형 만들기
카메라 바디 아이콘 위로
카메라 렌즈 부분으로 들어갈
작은 직사각형을 만듭니다.
사각형 도구 단축키 = M
4. 오브젝트 합치기
두 오브젝트를 선택하고
패스파인더 패널에서 Unite(합치기)를
선택하여 오브젝트를 합칩니다.
5. 정원 그리기
원형 도구를 선택하고 작업 화면을 클릭하여 정확한 값의 정원을 그립니다.
Width(너비) : 60mm, Height(높이) : 60mm
원형 도구 단축키 = L
6. 크기 조절하여 작은 원 만들기
그려진 원을 선택하고 Scale Tool(크기 조절 도구)을 더블클릭합니다.
Scale Tool 창이 활성화되면 Uniform 값을 70%로 축소 입력하고 아래 Copy를 클릭하여 복사해 줍니다.
7. 카메라 아이콘 완성하기
전체 오브젝트를 선택한 후 Align(정렬) 패널에서 Horizontal Align Center(가로 가운데 정렬)를 적용합니다.
정렬 후 Pathfinder(패스파인더) 패널에서 Exclude로 카메라의 링을 제외하고 나머지 오브젝트를 남깁니다.
색상을 변경하고 마무리 할 수 있습니다.
오늘은 일러스트레이터의 Pathfinder와 Align 도구를 활용하여 카메라 아이콘을 만드는 과정을 알아보았습니다.
이러한 기술들을 바탕으로 다양한 아이콘과 그래픽 요소들을 창의적으로 디자인해보세요.
꾸준한 연습과 실습을 통해 여러분의 디자인 능력이 한층 더 발전하길 바랍니다. 감사합니다.